Text to Vector Graphic in Adobe Illustrator: First Impressions

Artificial Intelligence Comes to Illustrator
Adobe has made waves in the design world this year by introducing major new AI-powered features to its flagship products. Most notably, it rolled out Generative Fill and related tools to Photoshop, which can create ultra-realistic imagery that blends seamlessly into an existing photograph. Understandably, with its impressive capabilities, Generative Fill has captured most of the attention and elicited strong and polarized reactions from professional creatives and the general public alike (descriptions range from "magical" to "creepy" to "dangerous", according to just a few headlines). The reception to Generative Fill encapsulates the wider debate about AI that has unfolded in recent years as the technology has developed with lightning speed, threatening to upend all sorts of industries. Among all the AI talk in the zeitgeist, Adobe has also developed a similar, if understandably less talked-about, feature for Illustrator, its classic vector graphics editing program. Called Text to Vector Graphic, it, like Generative Fill, shows both the promise as well as the shortcomings of AI design tools.
Text to Vector Graphic does exactly what's on the label--it allows the user to input a text prompt and set a few basic configurations to produce three unique AI-generated vector graphics. These graphics can be imported to an art board and then manipulated like any other graphics created in Illustrator. It's like Dall-E or Midjourney built into Illustrator and specifically tailored to generate vector-based scenes and icons rather than photo- or painting-like raster images.
We ran a few tests using this new tool and quickly figured out what it's good at, what it's not so good at, and learned a few tips for getting the best output from it.
Test 1: Abstract and Conceptual Logos
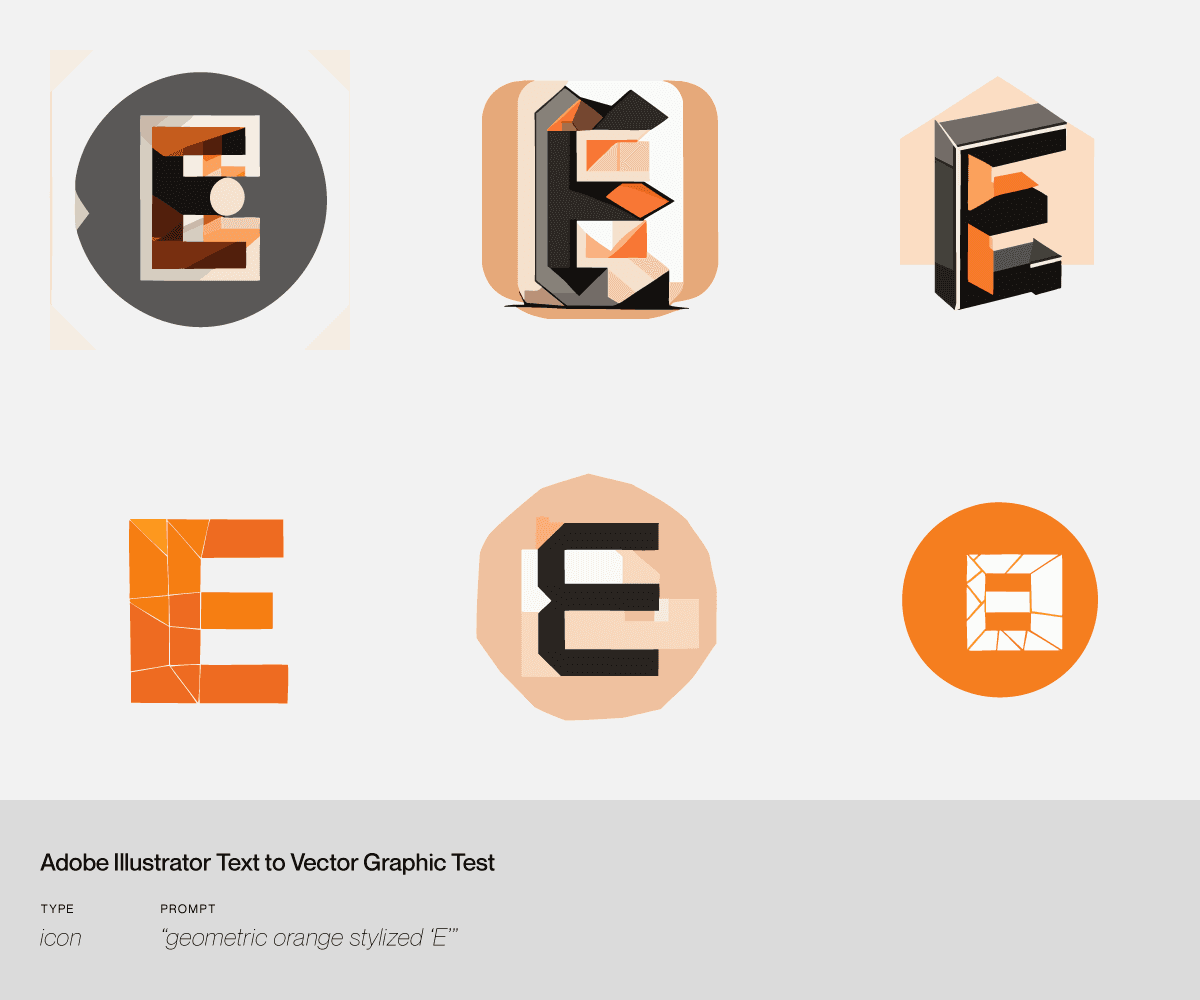
Text to Vector Graphic seems to be best suited for quickly exploring different ideas, the conceptualization phase of a design project where brainstorming and fast iteration is more important than producing polished, publication-worthy deliverables. This became clear in our very first experiment, where we input a description of our own Endertech logo as the prompt. The first results were interesting, though none of them were usable as-is or even very close to what we were imagining based on the prompt: "Geometric orange stylized E."

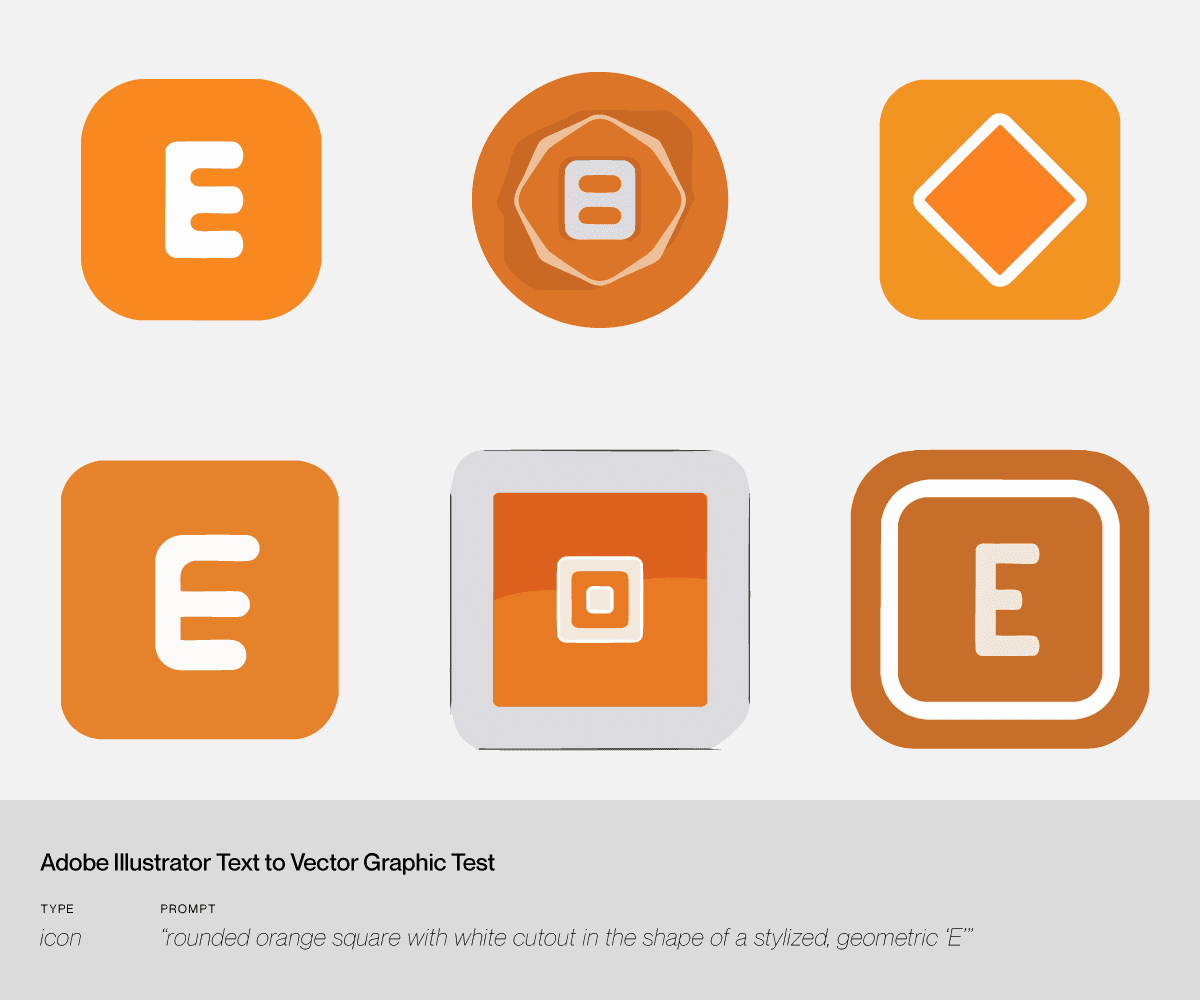
In the next pass, we were more specific with the prompt: "rounded orange square with white cutout in the shape of a stylized, geometric E."

These results are overall closer to our actual logo, though for all the finagling we could do to the prompt, it'd probably be easier to just cut the notch in the top part of the "E" ourselves. This wasn't a rigorous first test of the tool, but it quickly made a few things clear:
If you have a very specific image in mind, you will probably be disappointed. The most useful aspect of Text to Vector Graphic seems to be the speed with which it can create different variations from a single text description, which can spark new ideas or concepts to explore.
Be specific with your text prompt. Although Illustrator won't be able to generate exactly what you're imagining, the right keywords can get you pretty close. This exercise also made clear how many specific details are embedded in even the simplest graphics, and how much it takes to describe in words the information that a single image can transmit visually.
The generated graphics will invariably require hand-tuning. Even with words like "symmetrical" and "geometric," scrutinizing the graphics that Illustrator outputs reveals messy, imprecise vector paths that would be unsuitable for a logo or other production-quality deliverable. The quality of the generated graphics is similar to the existing image-tracing feature in Illustrator.
Text to Vector Graphics is decent at figurative illustrations but not very good at icons and logos. Illustrator seems to be better at creating stylized renderings of things like animals, plants, and landscapes than it is at generating more conceptual and abstract graphics like logos. This AI tool seems unlikely to be able to create the next McDonald's, Nike, or Apple logo any time soon. The AI excels at quickly creating but it is not truly creative.
Test 2: Figurative Logos
As we hinted before, we were more successful at creating interesting and eye-pleasing figurative logos than we were at rendering more abstract imagery. That is, Illustrator's AI is better at outputting images based on real-world objects like animals, plants, landscapes, etc.
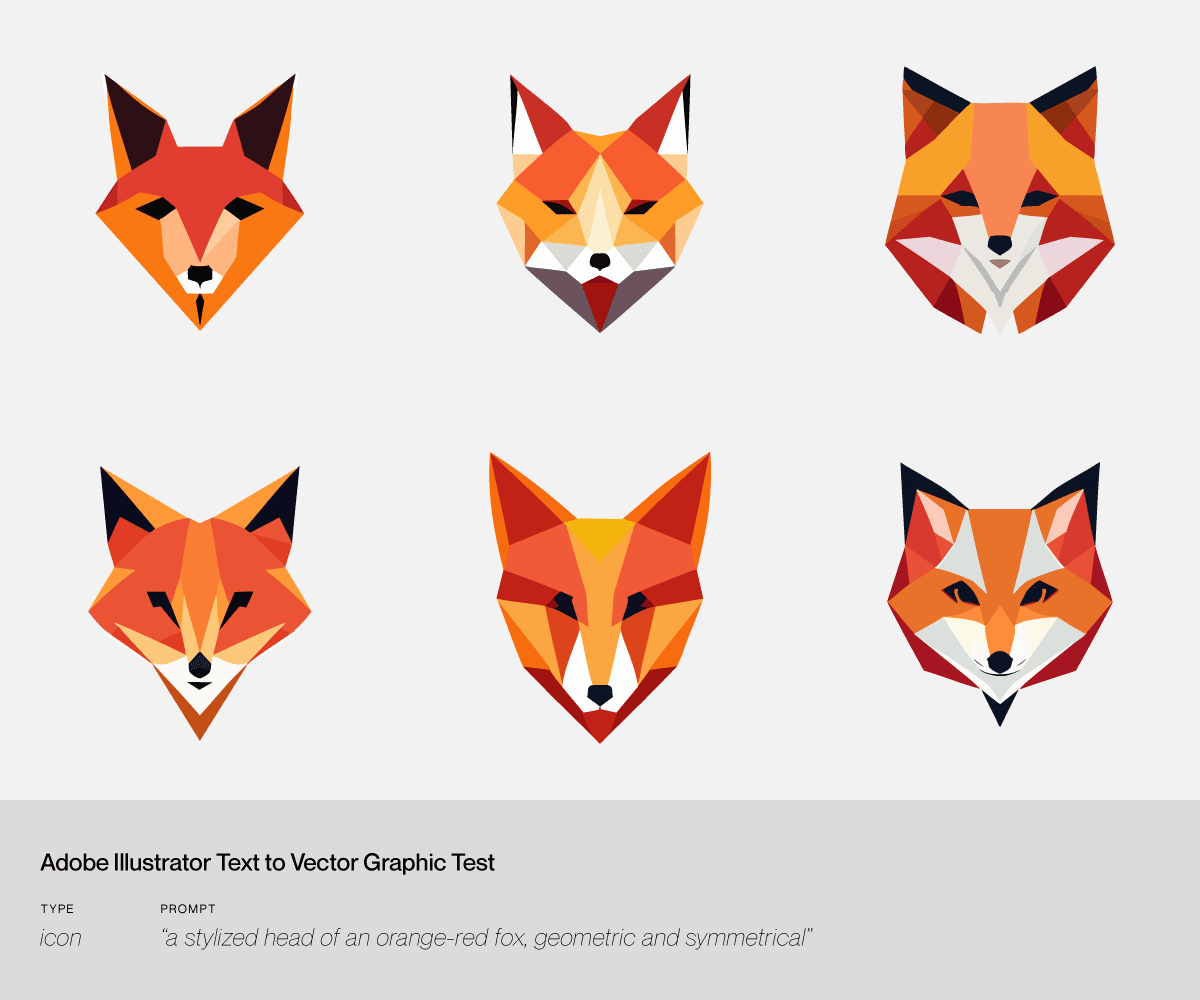
Here we used the prompt "a stylized head of an orange-red fox, geometric and symmetrical."

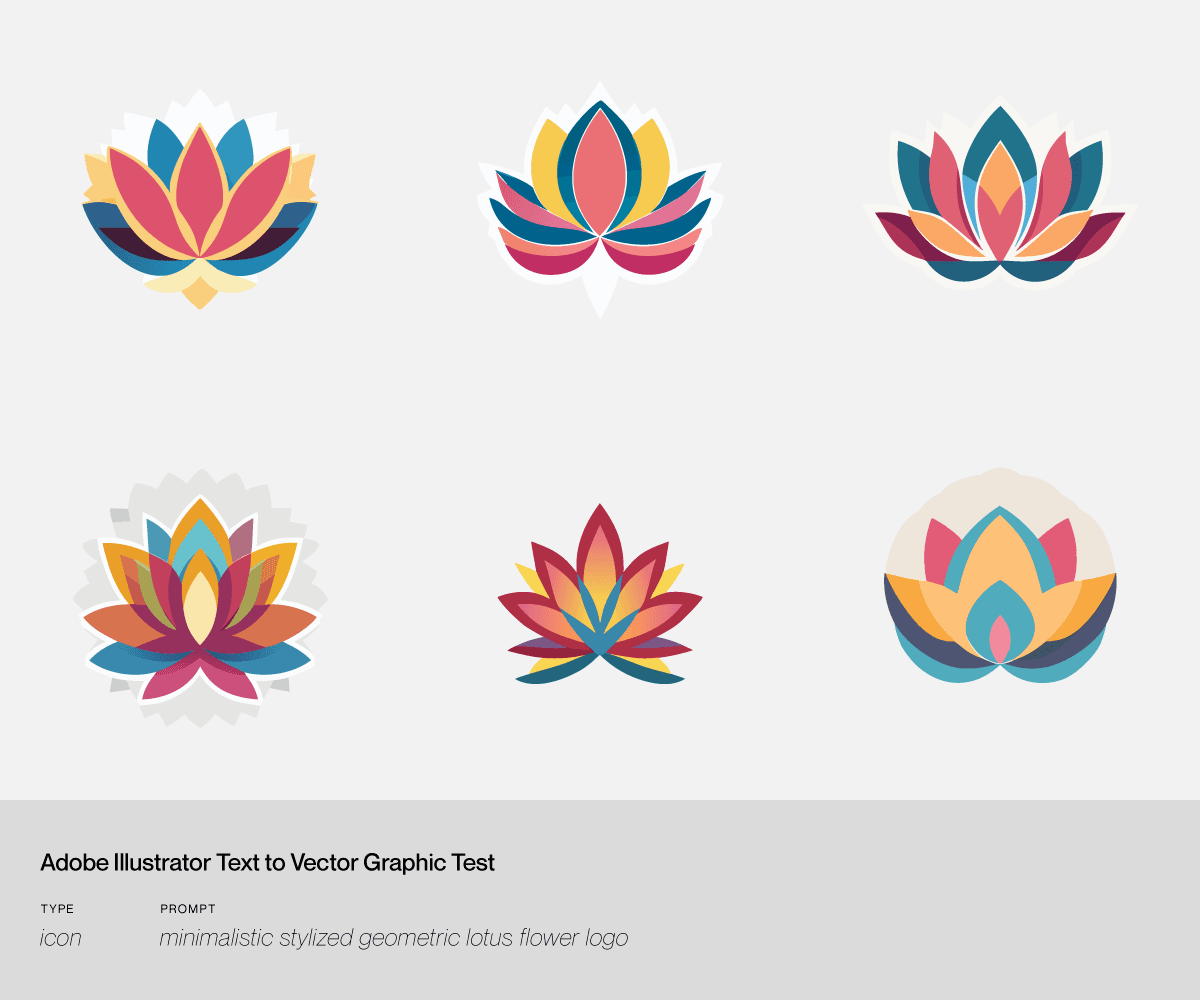
In this example we used the prompt "minimalistic stylized geometric lotus flower logo."

Having learned from our initial experiments, the prompts in these rounds were more specific and contained more deliberate keywords. It also helped that we didn't go into these rounds of experiments with a specific image already in mind. In this case, we were more in "brainstorm" mode to see what the software would output and try to spark more ideas.
Test 3: Figurative Scenes
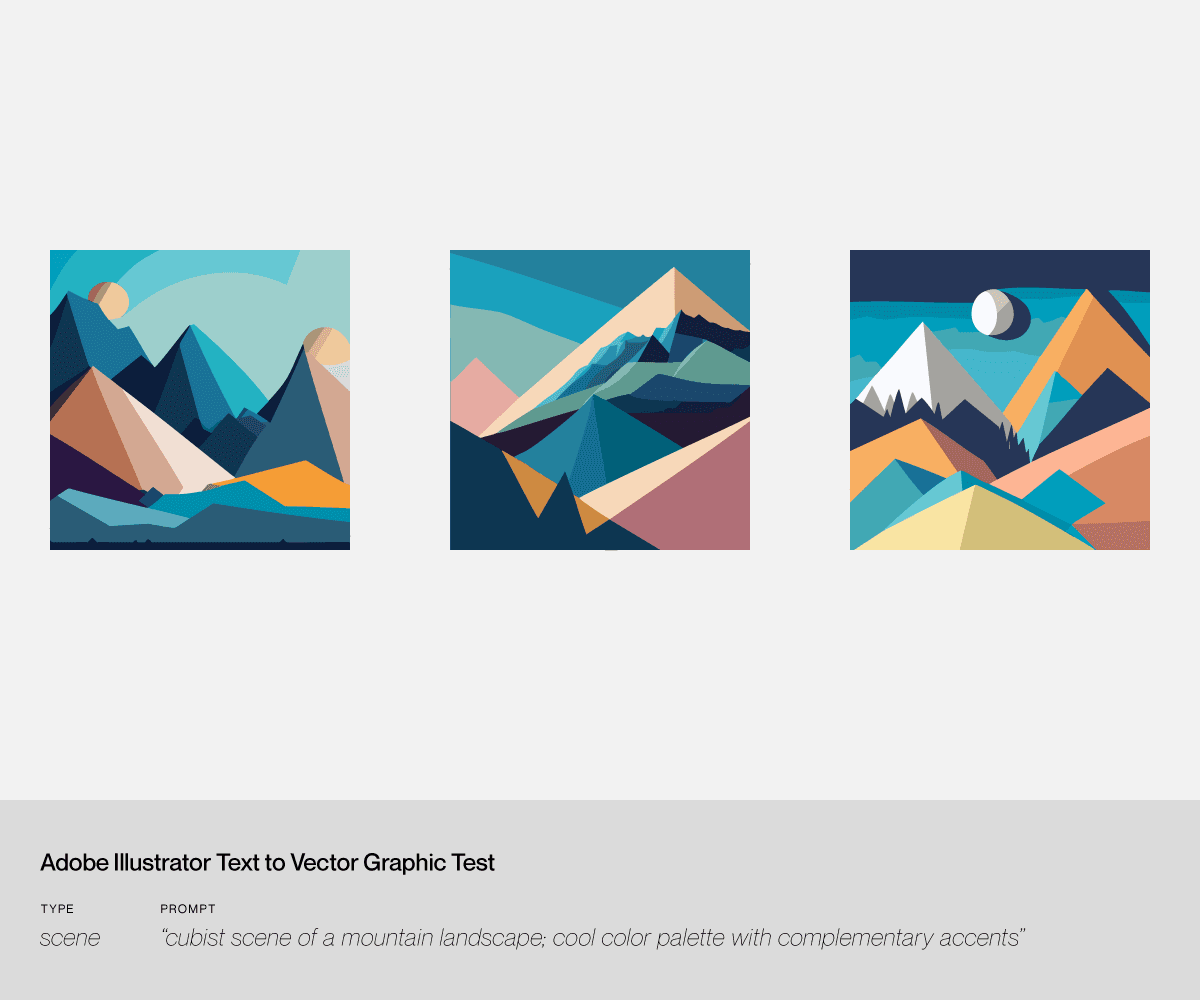
In all the previous rounds of experimenting with Text to Vector Graphic, we were aiming to create logo concepts, and specifically set the tool to render an "Icon"-type graphic. In this round, we decided to instead try to create a figurative illustration. With the type set to "Scene" in Text to Vector Graphic, we used the prompt "cubist scene of a mountain landscape; cool color palette with complementary accents."

We'd previously deduced that Illustrator's AI is better when creating graphics with some basis in real-world objects. Going from simple logos and icons to full illustrations only solidified that conclusion. Of all the experiments, this last one produced the most usable assets, since we weren't looking for perfect geometry or the cleanest lines, though even then any of these images would need further manual refinement. The better results are partly due to the more specific and detailed prompt (as we noted in our Generative Fill article, AI prompt-writing is a skill in itself), but it also speaks to the AI's strengths and weaknesses.
Final Thoughts on Text to Vector Graphic
The introduction of Adobe Illustrator's Text to Vector Graphic, an AI-powered feature, brings promise to the realm of vector graphics editing, but also quickly reveals current limitations. Notably, Text to Vector Graphic excels in the conceptualization phase of design projects, rapidly generating different variations for exploration. However, its effectiveness diminishes when aiming for highly specific or abstract imagery, as seen in our logo creation tests. The tool proves more adept at producing figurative logos based on real-world objects than abstract, conceptual designs. Despite its potential for brainstorming and ideation, the generated graphics consistently require manual refinement, emphasizing the importance of human intervention in the creative process. Illustrator's AI demonstrates particular prowess in creating figurative illustrations, especially when prompted with detailed and specific instructions. Overall, while Text to Vector Graphic adds an innovative dimension to Illustrator, it necessitates a nuanced understanding of its strengths, limitations, and the art of crafting effective prompts for optimal results.

